Graphic
Photoshop vs Illustrator:違いを知って上手に使い分けよう!
- 2014/09/08
- Illustrator,
- Photoshop,
- 初心者

「自分、フォトショ使いです」「私はイラレ使い!」など、意外と派閥がある(?)両アプリケーション。
使い勝手で好みが分かれがちですが、得意分野を認識して両方使い分けられるのがやっぱりベターです。
特に初心者だとどちらかのアプリケーションに傾きがちになってしまうので、あらかじめどういう部分で使った方がいいかを知っておくと学習の勘所がつかめると思います!
根本的な違いはどこなのかということを、まずは知っておきましょう!
 ただし、画像の精細さが画像サイズとピクセル数の関係に依存するため、拡大で画像が荒れてしまったりします。
ただし、画像の精細さが画像サイズとピクセル数の関係に依存するため、拡大で画像が荒れてしまったりします。
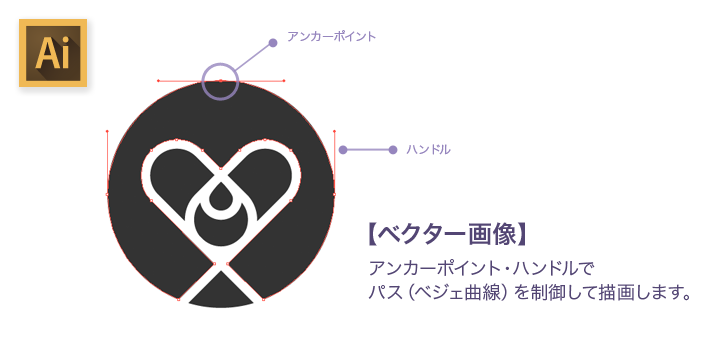
こちらは「ベクターデータ」というデータで画像を表示します(なにやらベジェ曲線とか数学的に色々処理してるみたいですよ)。アンカーポイントやハンドルを制御して描画する、「パス」を使った作業が得意分野です。 拡大縮小に強く、1px以下の情報も再現できるため(計算で描画しているので)、ロゴや印刷物の作成なんかによく使われます!
何となく分かったような分からないような…。まあ最初のうちは、そこまで深く考えなくても大丈夫ってことです。
拡大縮小に強く、1px以下の情報も再現できるため(計算で描画しているので)、ロゴや印刷物の作成なんかによく使われます!
何となく分かったような分からないような…。まあ最初のうちは、そこまで深く考えなくても大丈夫ってことです。
続いて、それぞれの得意分野を見ていきます!
Photoshop・Illustrator共にブレンドモードはありますが、出方が違うんですよねー…。あとブレンドモードの種類もPhotshopの方が多いです。 キラキラのライティングエフェクトやムラ感のある演出なんかは、Phosothopのレイヤーモードの方がキレイに出るし、やりやすいと思います!
キラキラのライティングエフェクトやムラ感のある演出なんかは、Phosothopのレイヤーモードの方がキレイに出るし、やりやすいと思います!
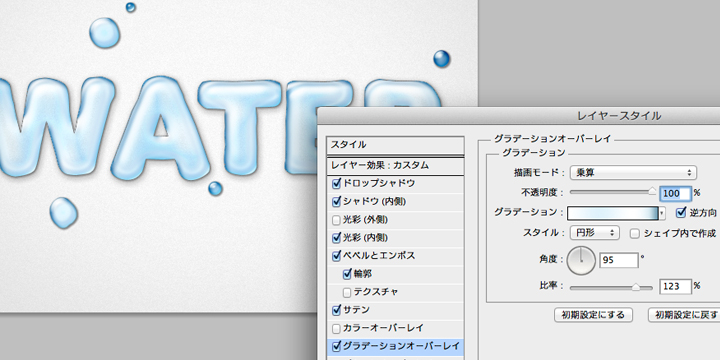
もちろんIllustratorでもロップシャドウや光彩の効果もつけられます。が、Photoshopより出来ることが少ないです。内側にシャドウがつけられないし…。 こんな感じでちょっとした装飾をつけたいなら、Photoshopでレイヤースタイルを使った方がささっと出来ます!
こんな感じでちょっとした装飾をつけたいなら、Photoshopでレイヤースタイルを使った方がささっと出来ます!
ぼかしや微妙なニュアンスの色塗りなど、アナログ的な表現がしたい時はこちらの方が向いているのではないでしょうか!
スケッチ風や水彩画風など色々ありますが…Phosothopは画像処理に長けているので、こちらが強いのは当たり前!フィルタを重ねて使用すると、いろいろな表現が出来ますよ! Illustratorにも同様の機能がありますが、ちょっと処理が重いです。
Illustratorにも同様の機能がありますが、ちょっと処理が重いです。
でも断然Illustratorのが使いやすいです。最初から用意されているシェイプは少ないですが、パスの変形やワープ・移動処理などを駆使すれば、規則的な形なんかはすんなり作れる気がしますね!
ペンツールのショートカット切り替えも、Illustratorの方がやりやすかったりします。
でも、私の様に手首がグニャグニャな人間だとうまくかけないもんで…。その点Illustratorはベジェで勝手になめらかになるのでいいですね!後から調整も出来ますし! でも一発で思った通りの線にならないので、調整が必須になってイライラが止まらなくなることもあります。一長一短です。
でも一発で思った通りの線にならないので、調整が必須になってイライラが止まらなくなることもあります。一長一短です。
リアルなアイコンとかを作る時には、Illustratorを使うことが多いですかねー…。
 ただし、WEBやUIなどのデジタル系のデザインをする時は、1px以下のデータがあると仕上がりがぼやけたりしてしまうので…いろいろと環境設定をしてあげる必要があります。
ただし、WEBやUIなどのデジタル系のデザインをする時は、1px以下のデータがあると仕上がりがぼやけたりしてしまうので…いろいろと環境設定をしてあげる必要があります。
Phosothopはリアルな仕上げで3D演出したいとき、Illustratorは素材作りの段階で立体物が欲しいときに使う感じでしょうか。
といった感じですかね?
私がよくやる作業的には、
それではまた!
使い勝手で好みが分かれがちですが、得意分野を認識して両方使い分けられるのがやっぱりベターです。
特に初心者だとどちらかのアプリケーションに傾きがちになってしまうので、あらかじめどういう部分で使った方がいいかを知っておくと学習の勘所がつかめると思います!
まずは両者の違いを認識
アプリケーションが違うだけあって、Photoshop・Illustratorは描画方法の主軸となる部分が違います。根本的な違いはどこなのかということを、まずは知っておきましょう!
Photoshop
Photoshopは、いわゆる「ペイント系」というツールです。 ラスター画像、ビットマップ画像などと言われ、ピクセル(px)に色をのせて表現します(「ピクセル」は、敷き詰められたツブツブみたいなものだと思ってください)。写真加工とか画像処理が得意ですね。 ただし、画像の精細さが画像サイズとピクセル数の関係に依存するため、拡大で画像が荒れてしまったりします。
ただし、画像の精細さが画像サイズとピクセル数の関係に依存するため、拡大で画像が荒れてしまったりします。
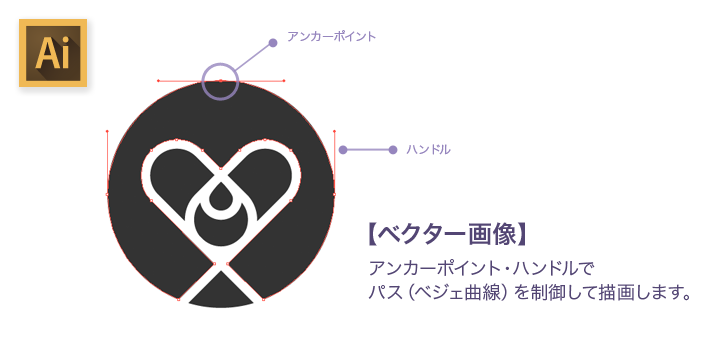
Illustrator
対してIllustratorは「ドロー系」ツールです。こちらは「ベクターデータ」というデータで画像を表示します(なにやらベジェ曲線とか数学的に色々処理してるみたいですよ)。アンカーポイントやハンドルを制御して描画する、「パス」を使った作業が得意分野です。
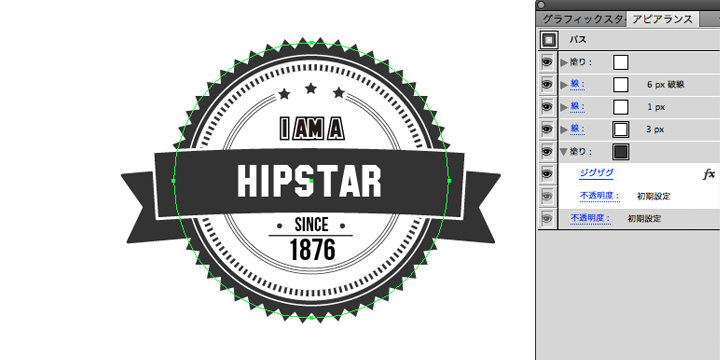
 拡大縮小に強く、1px以下の情報も再現できるため(計算で描画しているので)、ロゴや印刷物の作成なんかによく使われます!
何となく分かったような分からないような…。まあ最初のうちは、そこまで深く考えなくても大丈夫ってことです。
拡大縮小に強く、1px以下の情報も再現できるため(計算で描画しているので)、ロゴや印刷物の作成なんかによく使われます!
何となく分かったような分からないような…。まあ最初のうちは、そこまで深く考えなくても大丈夫ってことです。続いて、それぞれの得意分野を見ていきます!
Photoshopの得意分野は?
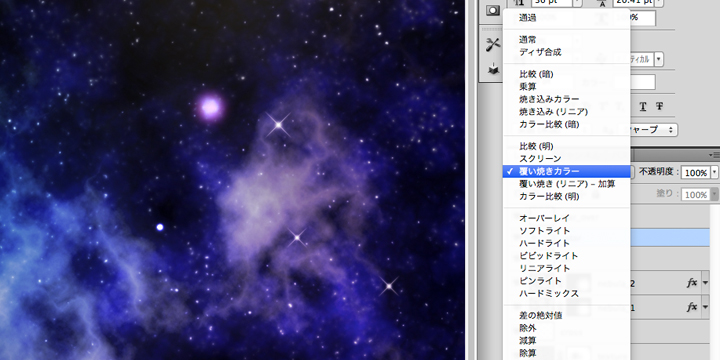
レイヤーブレンドモードで演出する
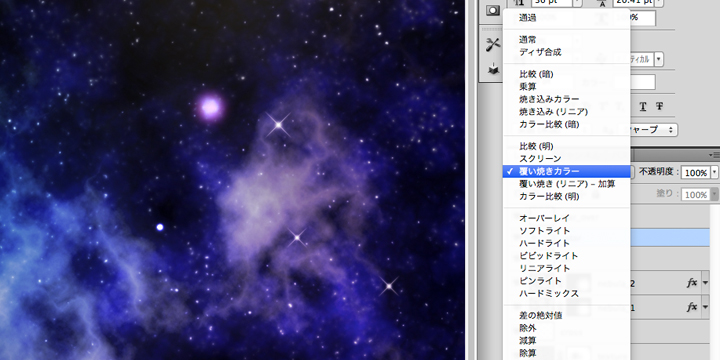
乗算・スクリーン・オーバーレイなど、レイヤーの重ね方で見た目を変えられるブレンドモード。Photoshop・Illustrator共にブレンドモードはありますが、出方が違うんですよねー…。あとブレンドモードの種類もPhotshopの方が多いです。
 キラキラのライティングエフェクトやムラ感のある演出なんかは、Phosothopのレイヤーモードの方がキレイに出るし、やりやすいと思います!
キラキラのライティングエフェクトやムラ感のある演出なんかは、Phosothopのレイヤーモードの方がキレイに出るし、やりやすいと思います!
レイヤースタイルで装飾する
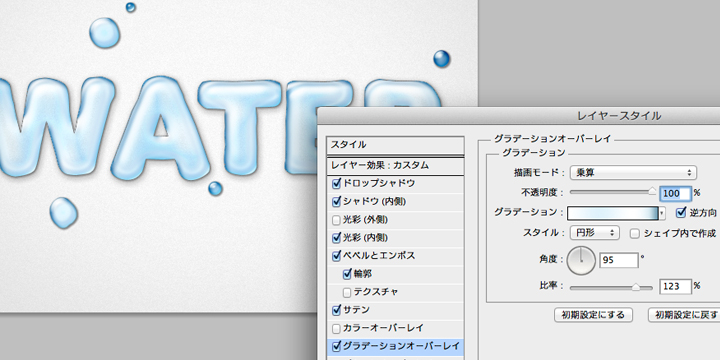
便利機能のレイヤースタイル。簡単にベベルやドロップシャドウ、光彩などの効果がつけられます。もちろんIllustratorでもロップシャドウや光彩の効果もつけられます。が、Photoshopより出来ることが少ないです。内側にシャドウがつけられないし…。
 こんな感じでちょっとした装飾をつけたいなら、Photoshopでレイヤースタイルを使った方がささっと出来ます!
こんな感じでちょっとした装飾をつけたいなら、Photoshopでレイヤースタイルを使った方がささっと出来ます!
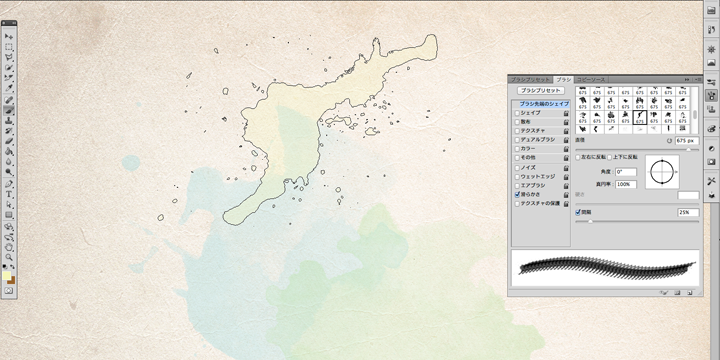
ブラシで直感的に描画する
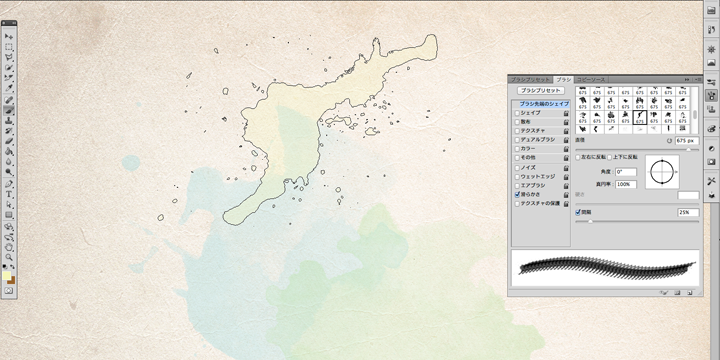
ブラシでの着色などを直感的にできます。まさに絵を描く感覚。ブラシの設定項目も多く、表現の幅が広いです。ぼかしや微妙なニュアンスの色塗りなど、アナログ的な表現がしたい時はこちらの方が向いているのではないでしょうか!

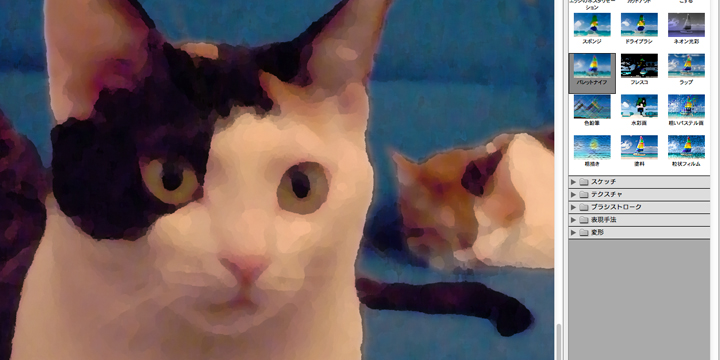
フィルタ加工を使う
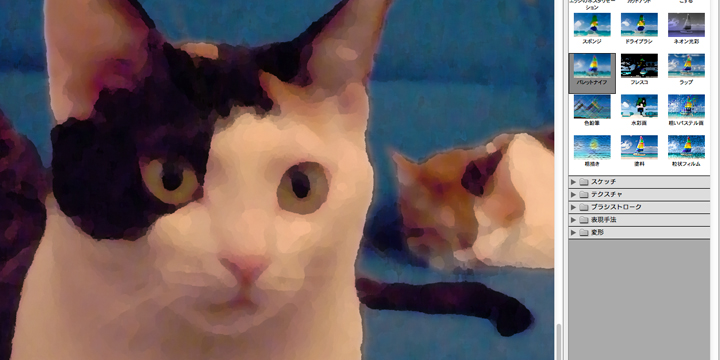
簡単に画像加工をしてくれるフィルタ効果。スケッチ風や水彩画風など色々ありますが…Phosothopは画像処理に長けているので、こちらが強いのは当たり前!フィルタを重ねて使用すると、いろいろな表現が出来ますよ!
 Illustratorにも同様の機能がありますが、ちょっと処理が重いです。
Illustratorにも同様の機能がありますが、ちょっと処理が重いです。
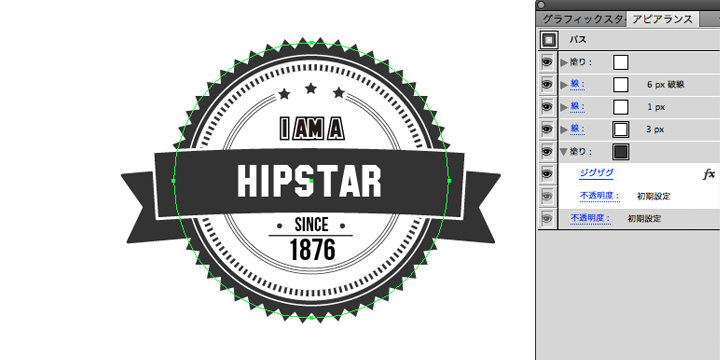
Illustratorの得意分野は?
パスやシェイプを自在に操る
PhotoshopでもIllustratorでも、パスやシェイプを使うことが出来ます。でも断然Illustratorのが使いやすいです。最初から用意されているシェイプは少ないですが、パスの変形やワープ・移動処理などを駆使すれば、規則的な形なんかはすんなり作れる気がしますね!
ペンツールのショートカット切り替えも、Illustratorの方がやりやすかったりします。

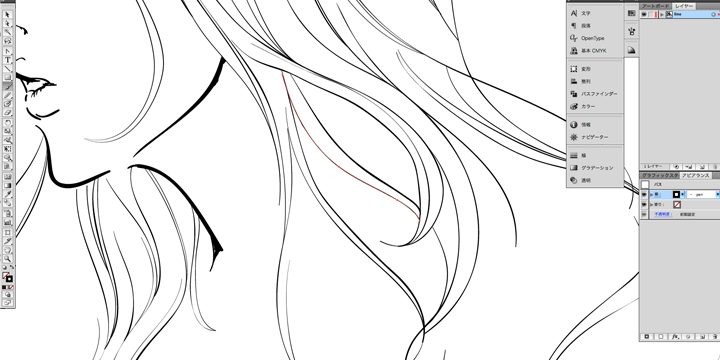
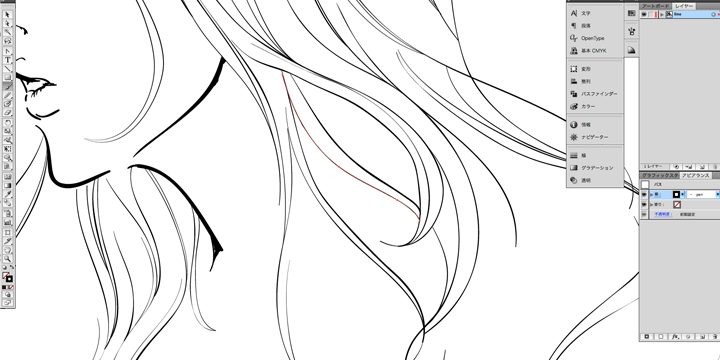
なめらかな線画を描く
Photoshopでも描けます。実際Photoshopだけで絵を描いている人も沢山います…。でも、私の様に手首がグニャグニャな人間だとうまくかけないもんで…。その点Illustratorはベジェで勝手になめらかになるのでいいですね!後から調整も出来ますし!
 でも一発で思った通りの線にならないので、調整が必須になってイライラが止まらなくなることもあります。一長一短です。
でも一発で思った通りの線にならないので、調整が必須になってイライラが止まらなくなることもあります。一長一短です。
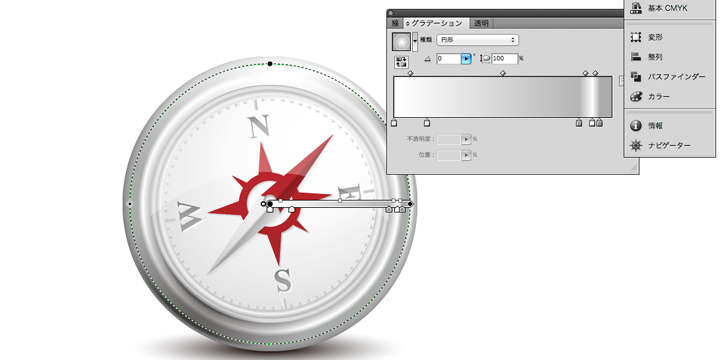
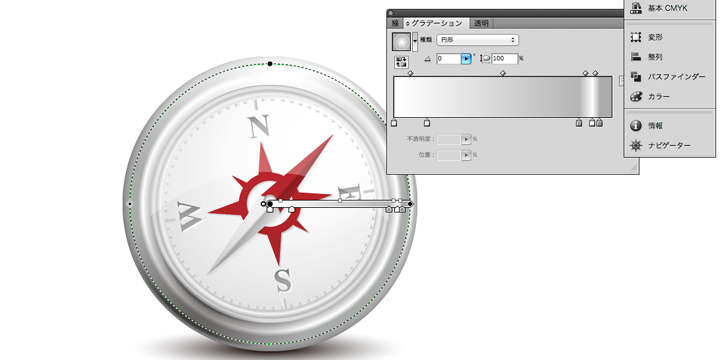
グラデーションツールを使いこなす
Photoshopでもレイヤースタイルや塗りつぶしツールとかでグラデーションが使えますが、Illustratorは見ながら向きや位置とかを調節できたり、「グラデーションメッシュ」という機能が使えたりと、何かと表現がやりやすいです。リアルなアイコンとかを作る時には、Illustratorを使うことが多いですかねー…。

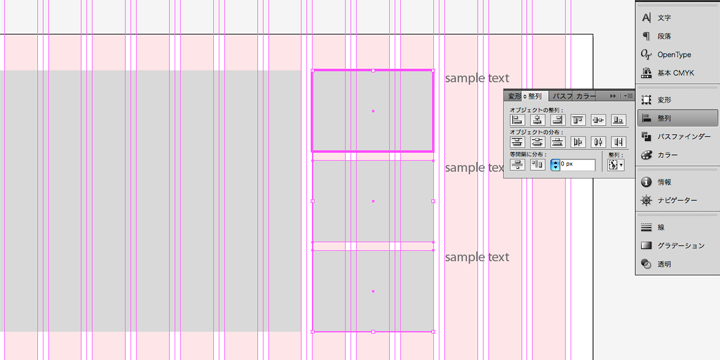
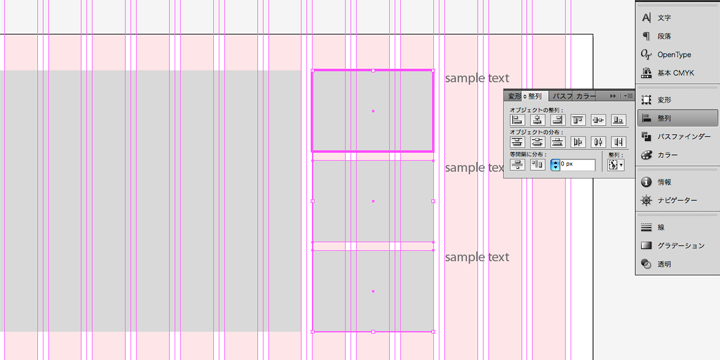
整列・レイアウトをする
何と言っても「ターゲットにあわせて整列」があるのが大きいです。任意のオブジェクトに合わせて整列できるというステキ機能。これに慣れてしまうとPhosothopで整列させようとすると面倒くさいんですよね…。 ただし、WEBやUIなどのデジタル系のデザインをする時は、1px以下のデータがあると仕上がりがぼやけたりしてしまうので…いろいろと環境設定をしてあげる必要があります。
ただし、WEBやUIなどのデジタル系のデザインをする時は、1px以下のデータがあると仕上がりがぼやけたりしてしまうので…いろいろと環境設定をしてあげる必要があります。
場合に応じて使い分け
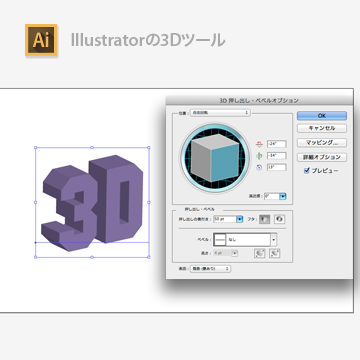
3Dツール
同じ名前ですが、両者でちょっと性格が違うツールです。Phosothopはリアルな仕上げで3D演出したいとき、Illustratorは素材作りの段階で立体物が欲しいときに使う感じでしょうか。
Photoshopの方が3Dソフト寄りの扱いだと思います。ライトやカメラやテクスチャなど…3Dについて多少慣れてないと、Photoshopの方はちょっと取っ付きにくいかなー…という印象です。
まとめ
大体の感じだと…Photoshop
- 画像加工が得意
- 直感的・アナログ的な表現に向いている
Illustrator
- レイアウト・パスワークが得意
- 規則的・機械的な描画に向いている
私がよくやる作業的には、
- イラスト・グラフィック制作などはIllustratorでパーツ、線画などを作成 → Phosothopにもってきて演出・着色
- WEB・アプリUI・DTP制作などはPhotoshopで写真素材などを加工・調整 → Illustratorでテキストやレイアウト配置
それではまた!