Graphic
初心者OK!シンプルアイコンづくりでIllustratorの基礎を身につけよう!
- 2014/10/09
- Illustrator,
- Tutorial,
- 初心者
「デザイン系のツールはPhotoshopから入りました!」という方も多いと思います。実は私もそのクチですが、Illustratorも結構便利なのです。
これからIllustrator始めてみようかなーという人に、実際に作ってみることで「イラレってこんな感じ」ということをほんのりお伝えできればなーと思います! こんな感じのアイコンを作ってみます。Flat iconにありそうな感じを目指しますよ!
こんな感じのアイコンを作ってみます。Flat iconにありそうな感じを目指しますよ!
Illustratorの心のハードル、ペンツール系はほとんど使わないので安心してくださいー
基礎的な知識は省きますので、「パスって何?」「アンカーポイントって何?」という方は、ウェブデザインレシピさんなどのサイトをご覧になると良いかと思います。
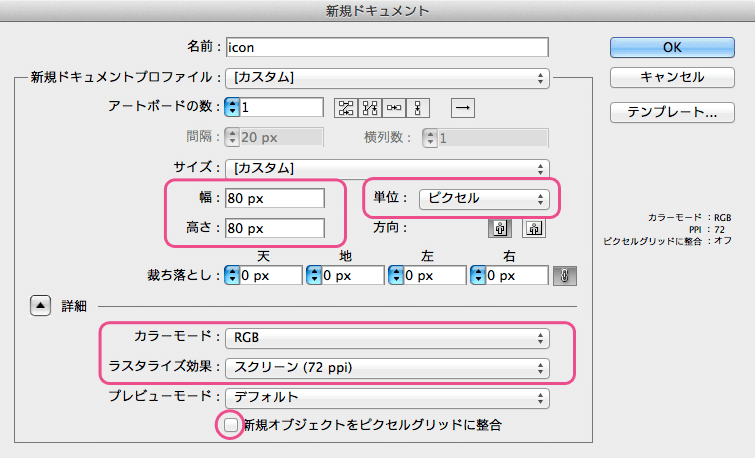
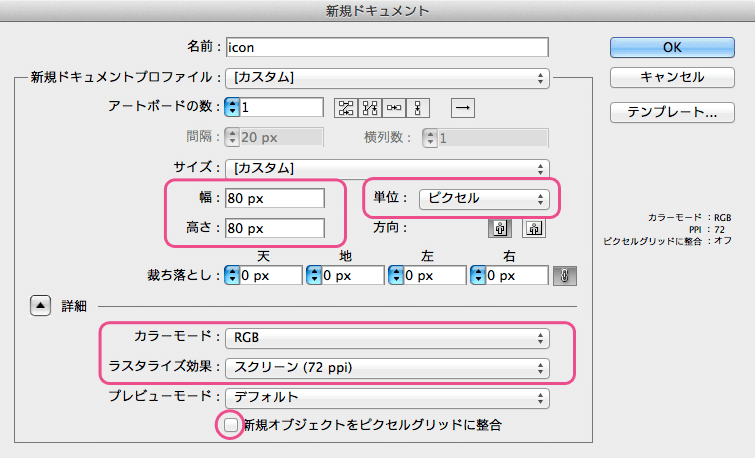
今回はWebやUIなどのデジタル用に、80×80pxのサイズで作成します。以下の様に設定してください。
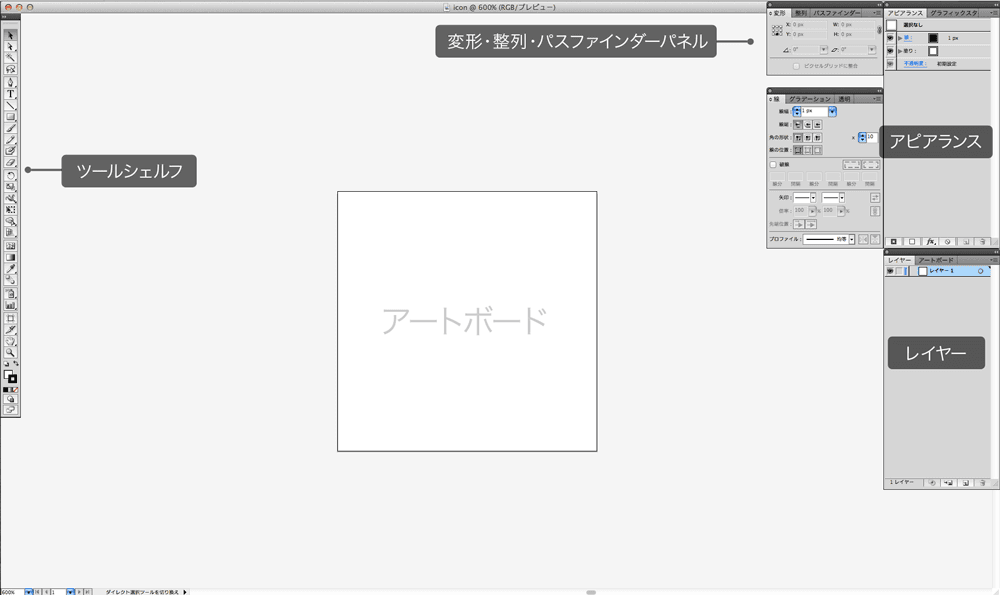
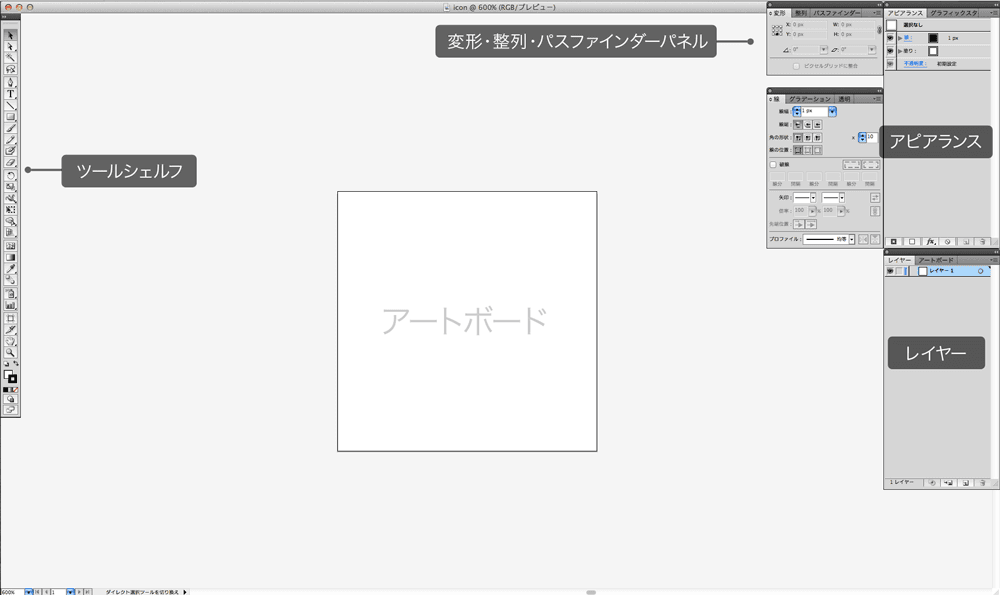
作業は最低限ツールシェルフ、レイヤーパネル、アピアランスパネル、変形・整列・パスファインダーパネルがあればOKです。ない場合はメニュー > ウインドウから選んで表示させてあげてください。
 レイヤーは便宜的に分けるときに使うことが多いです。実作業はレイヤーの中のオブジェクトをいじっていきます。
レイヤーは便宜的に分けるときに使うことが多いです。実作業はレイヤーの中のオブジェクトをいじっていきます。
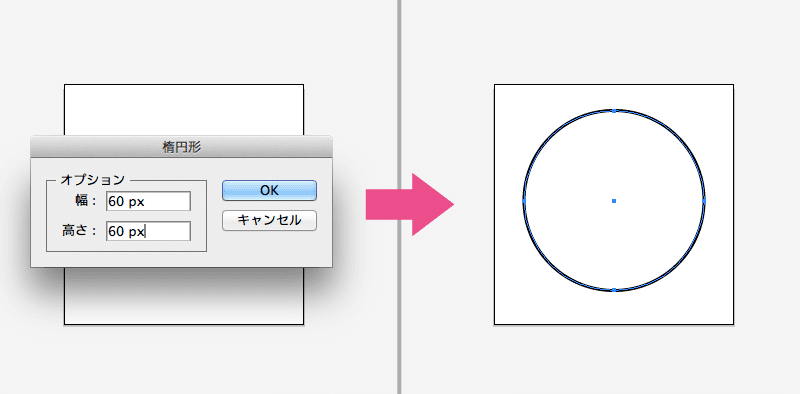
適当にクリックして、ダイアログから60×60pxの正円を作成します(Siftを押しながらドラッグでも正円を作れます!サイズ調整は変形パネルでできます)。
できた円を見てみると、中が塗りつぶされていて外側に細いラインが入っていますよね(環境によって違うことがあります)。これはアピアランスがそう設定されているからです。
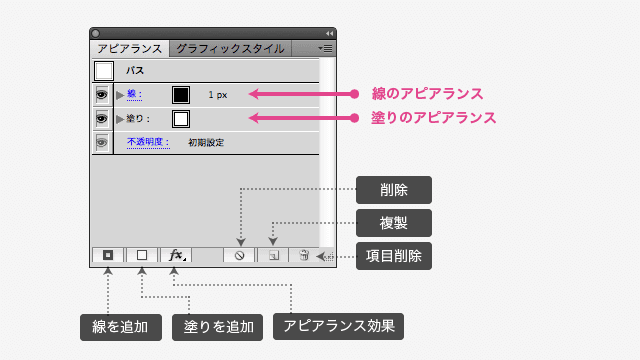
では、アピアランスパネルを見てみましょう!「線」は黒で1px、「塗り」は白…これが見た目に反映されているワケです。 塗りや線は一つのオブジェクトに複数設定できます。それぞれ不透明度やスタイルを変えることも可能です。
塗りや線は一つのオブジェクトに複数設定できます。それぞれ不透明度やスタイルを変えることも可能です。
fxマークではアピアランス効果を(後から出てきます)つけることが出来ます。オブジェクト自体はもちろん、個別の塗り・線にも効果を与えることが出来ますよ!
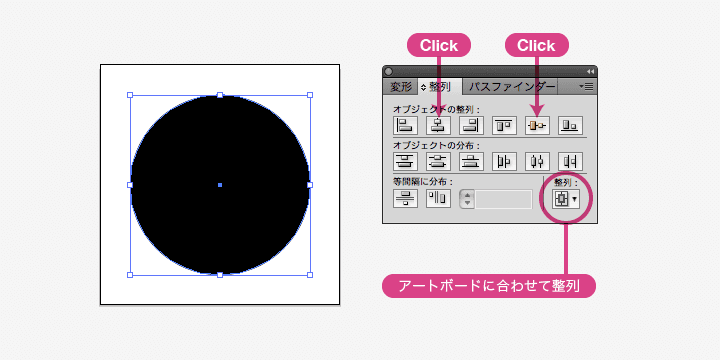
とりあえず円のアピアランスを、線:なし、塗り:黒に変更します。色変更は窓をクリックしてスウォッチから選択するか、Siftを押しながらクリックで、ピッカーから色を選んでください。
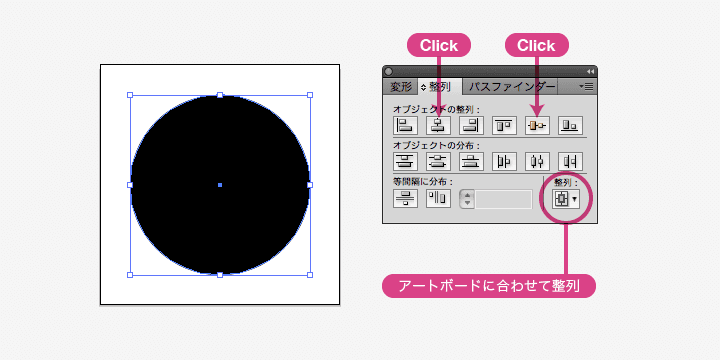
さらに整列パネルで、アートボードに対して縦横中央に配置しましょう。
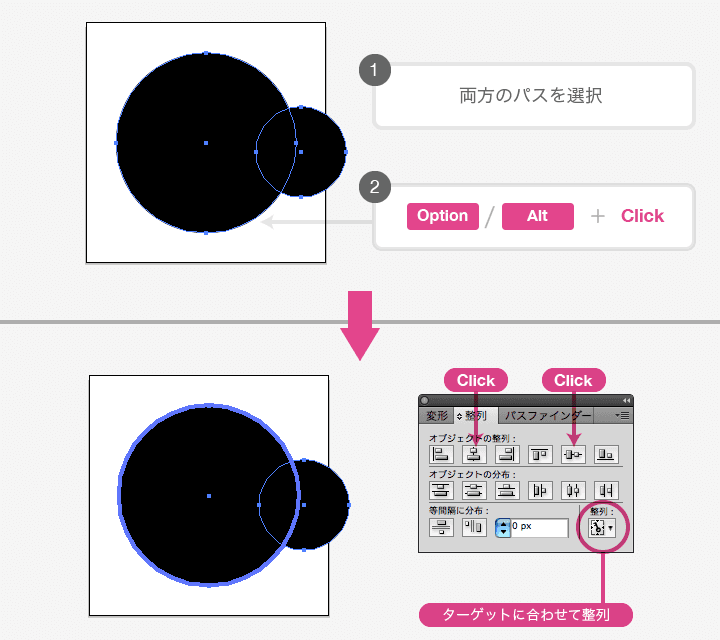
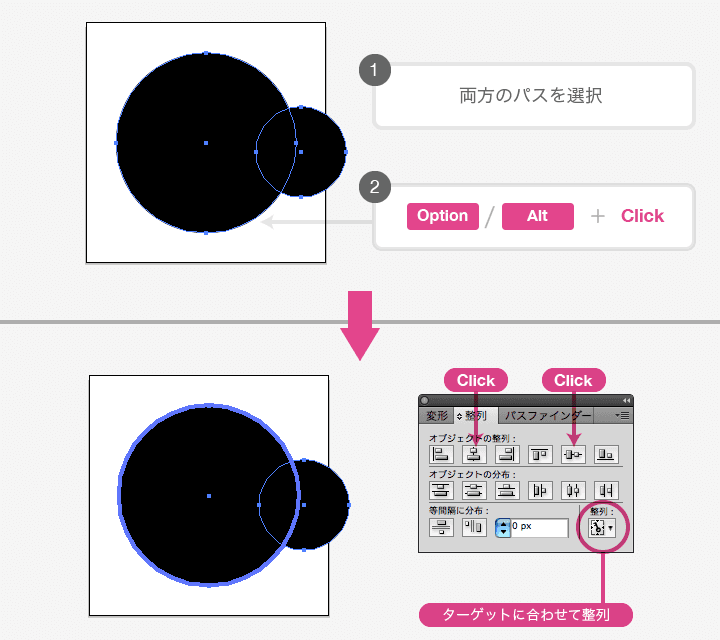
せっかくなので、ターゲットに合わせて整列してみましょう!
選択ツール(ショートカットはV)で2つのパスを選択(Siftを押しながらクリックで複数選択できます)。整列の基準にしたいオブジェクト(ここではSTEP2の正円)をOption(WinはAlt)を押しながらクリックします。線が太くなったらオブジェクトが基準になっている証拠です。これで整列パネルでSTEP2の円に合わせて整列できます。
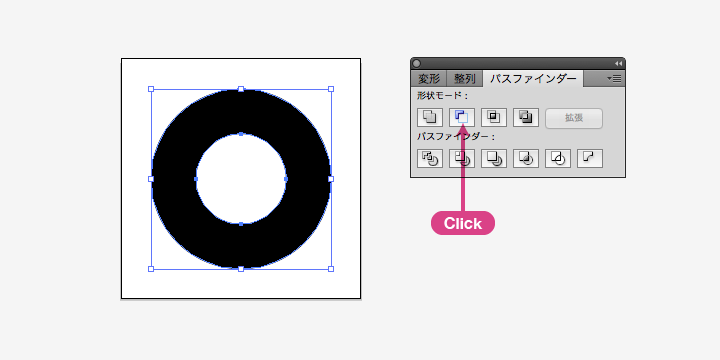
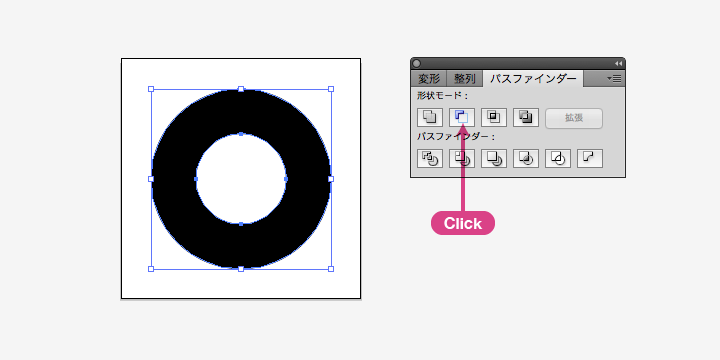
整列したら、パスファインダーパネルで「前面オブジェクトで型抜き」をクリック。すると真ん中がくりぬけてドーナツ型に!
 慣れないと若干ややこしいですが…形を作る上でスーパー便利なので、いろいろ試してみてください!
ちなみに、くり抜きは複合パスでもできます。2つのパスを選択した状態で、メニュー > オブジェクト > パス > 複合パスを作成(ショートカットはCommand+8 / Ctrl+8)で、くり抜かれた状態のパスになるはずです。
慣れないと若干ややこしいですが…形を作る上でスーパー便利なので、いろいろ試してみてください!
ちなみに、くり抜きは複合パスでもできます。2つのパスを選択した状態で、メニュー > オブジェクト > パス > 複合パスを作成(ショートカットはCommand+8 / Ctrl+8)で、くり抜かれた状態のパスになるはずです。
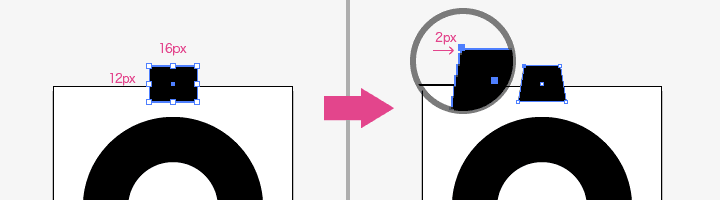
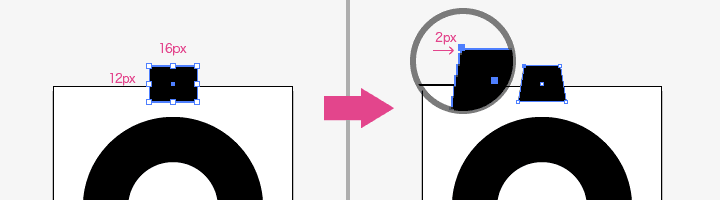
少し台形にするために、ダイレクト選択ツール(ショートカットはA)で左上のアンカーポイントを選択。2pxほど右に動かします。(←で動きます)右側も同様にして台形を作りましょう!
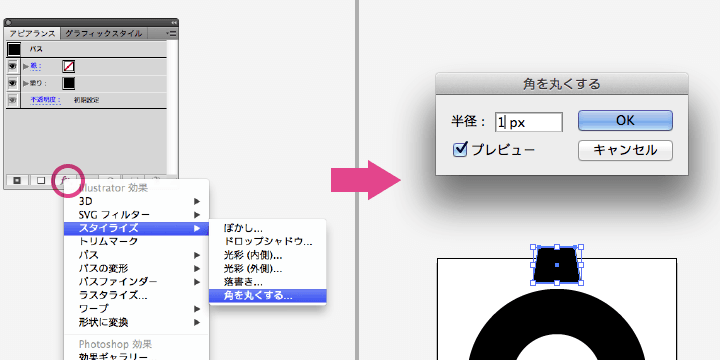
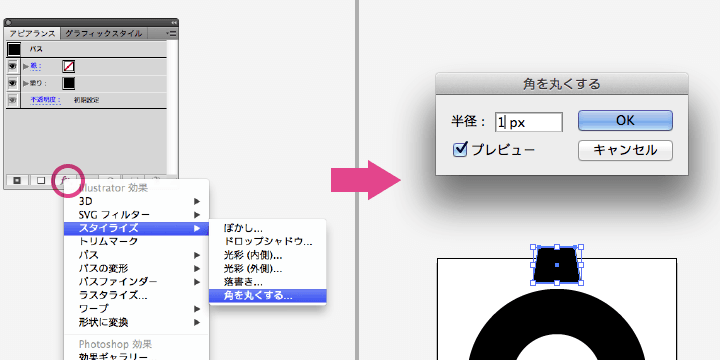
続いて丸みを持たせます。パスを選択して、アピアランスパネルのアピアランス効果 > スタイライズ > 角を丸くする…を追加しましょう。ダイアログで1pxと入力してください。
この歯車をぐるっと複製していきます。とりあえずSTEP3で作ったパスに対して横中央合わせ、アートボード上部に配置します。
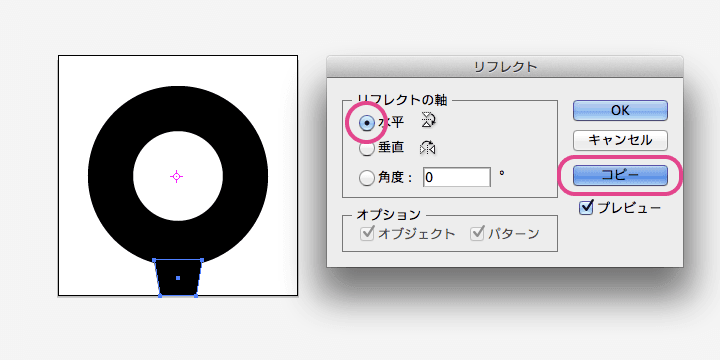
続いてリフレクトツールを選択(O)。 台形パスを選択した状態で、Option(WinはAlt)を押しながら円の中心をクリックします(これで円の中心が反転軸に設定されます)。コピーにチェックを入れて、水平方向に反転でOK。できた二つのパスをグループ化します(両方選択してCommand/Ctrl+G)。
さらにグループを選択した状態で、回転ツールに(ショートカットはR)。Enterを押します。
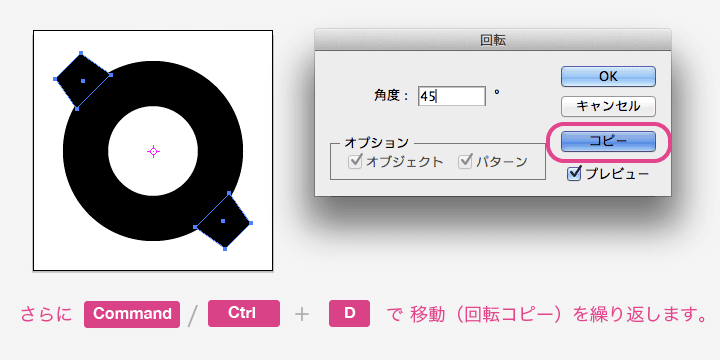
ダイアログで45°と入力、コピーにチェックを入れてOKすると、回転移動したコピーができるはず!
Command/Ctrl+Dで回転移動が繰り返されるので、ぐるっと囲むようにコピーします。
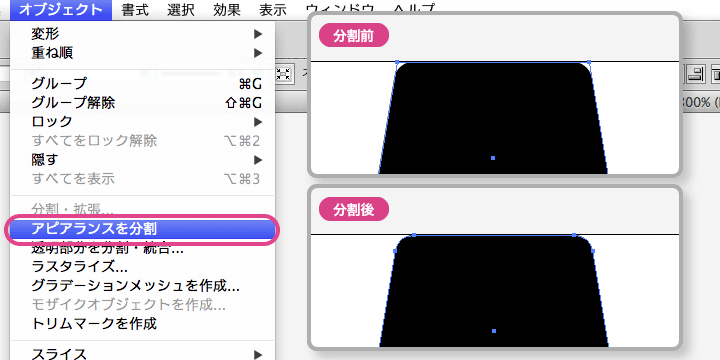
メニュー > 編集 > アピアランスの分割を実行して、歯車の角丸をパスに分割します。
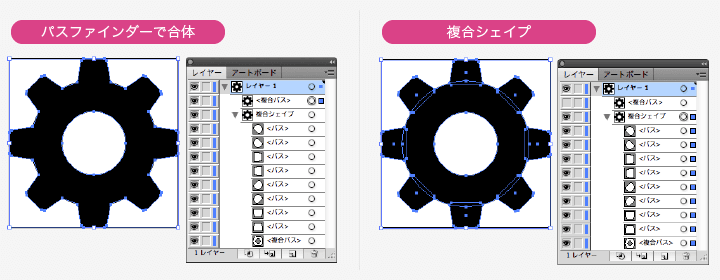
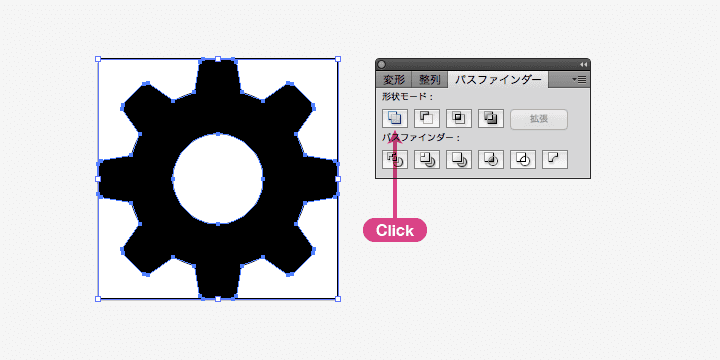
全てのパスオブジェクトを選択して、パスファインダーパネルで「合体」を選びます。これでギアのアイコン完成です!
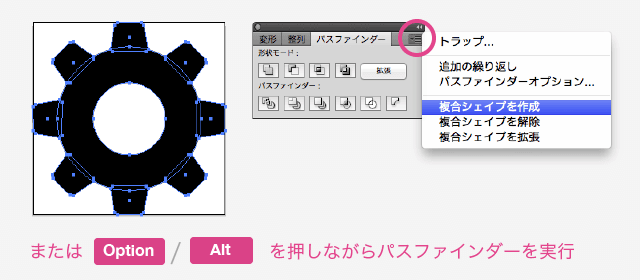
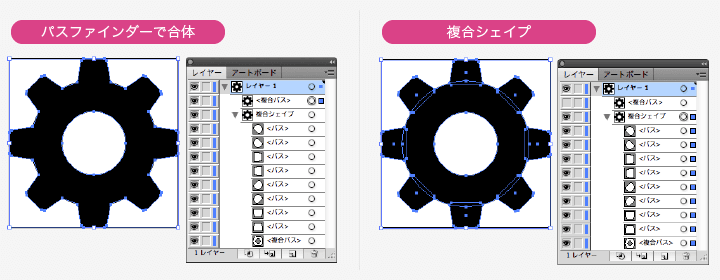
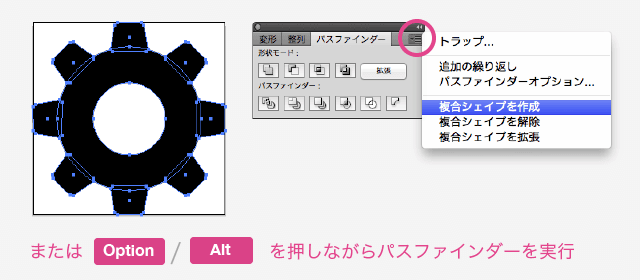
これに対して複合シェイプという方法があります。これだと結合はされるものの、後から解除が効きます! 戻れないのは不安だよ…という方は、複合シェイプやグループ化にしておいて、本決まりになってから合体させると良いかと思います!
戻れないのは不安だよ…という方は、複合シェイプやグループ化にしておいて、本決まりになってから合体させると良いかと思います!

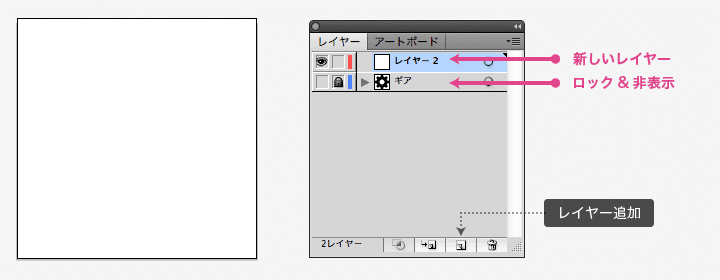
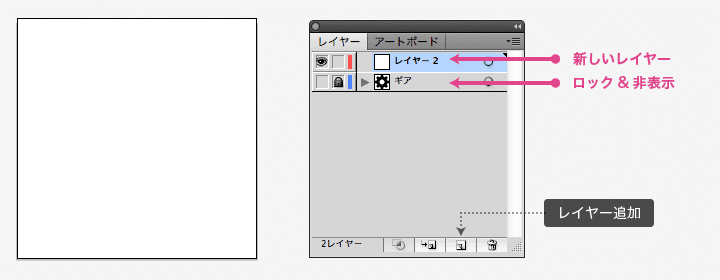
とりあえず作業がしやすいようにレイヤーを追加して、先ほど作ったギアのレイヤーをロック+非表示にしてください。
アピアランスを分割をしてください!
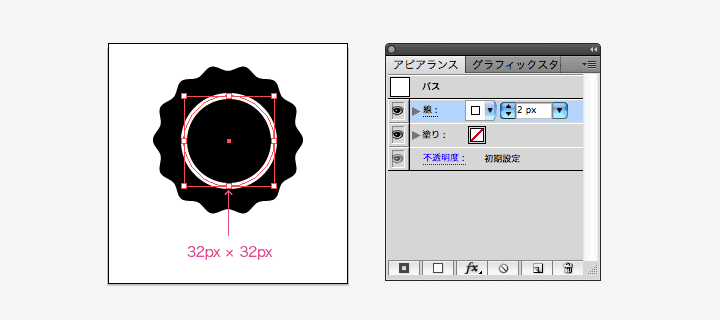
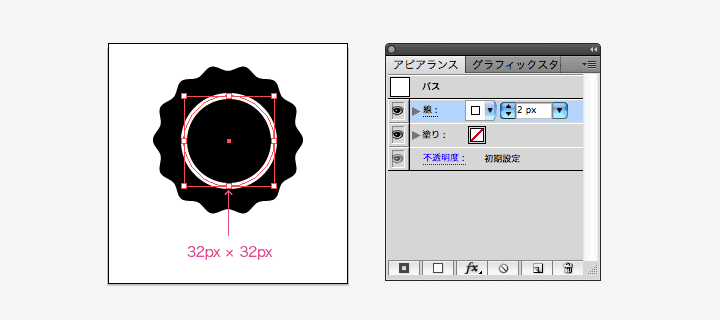
さらに30×30pxの正円を作って、アピアランスを下のように設定。
メニュー > オブジェクト > 分割・拡張を実行して、グループ化を解除します。続いてジグザグにしたパスの縦横中央に配置して、パスファインダーの前面オブジェクトで型抜き。出来たオブジェクトをアートボードに上揃えで配置しましょう!
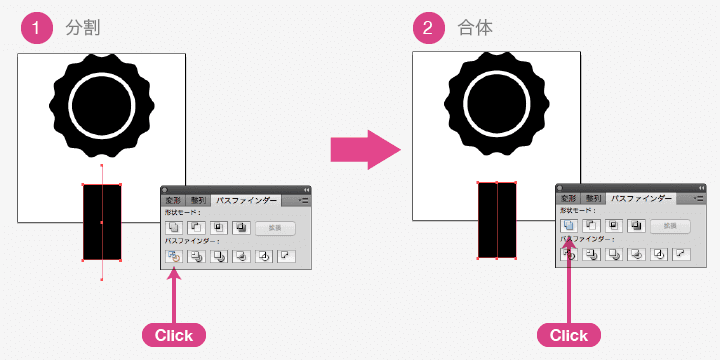
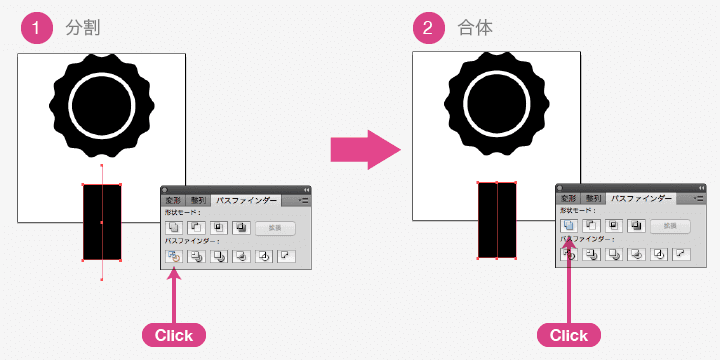
作った線を長方形の中心にそろえて、パスファインダーの分割をクリック。そのまま合体をクリックします。
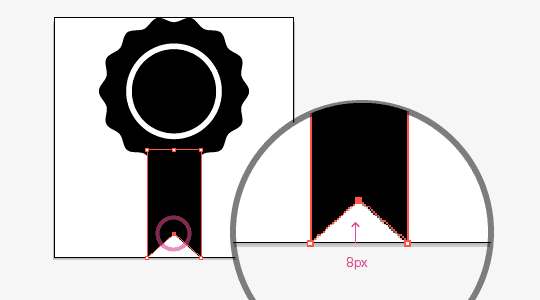
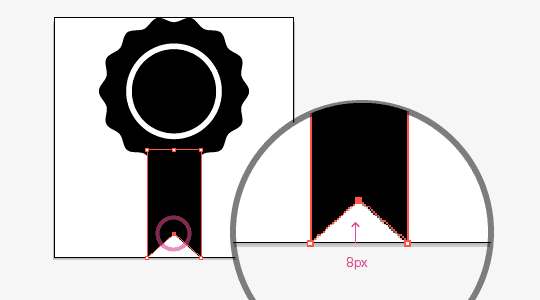
ダイレクト選択ツール(A)で下側にできたアンカーポイントを選択し、上に8px動かします。リボンっぽいですね!

まずはどんな感じで作れば出来るかな?と頭で考えてみてからチャレンジしてみてください!
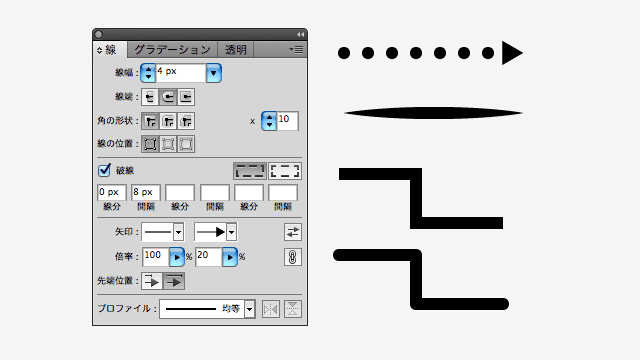
線のアピアランスはいろいろ設定が出来ます。線の先端を丸くしたり、矢印をつけたり、角の結合を丸くしたり、破線にしたり…意外と演出の幅が広いです。 このリュートリアルのお天気アイコンでは、アイコンに丸みをつけるために丸型線端・ラウンド結合を使ったりしています。一見面倒そうなことも、線の設定を使いこなせば簡単に出来たりするので…いろいろ試してみてください!
このリュートリアルのお天気アイコンでは、アイコンに丸みをつけるために丸型線端・ラウンド結合を使ったりしています。一見面倒そうなことも、線の設定を使いこなせば簡単に出来たりするので…いろいろ試してみてください!


 もう一つ線のアピアランスを追加します(新規線を作成)。追加した線にも同様にアーチを適用し、今度は垂直方向-65%に設定。できたらアピアランスを分割しておきます。
もう一つ線のアピアランスを追加します(新規線を作成)。追加した線にも同様にアーチを適用し、今度は垂直方向-65%に設定。できたらアピアランスを分割しておきます。
 続いてはさみツール(消しゴムツールを長押しで出てきます。ショートカットはC)を使って、半円におさまる様に線形パスをカットします。グループ化を解除し、こちらもいらない下半分を削除してください。
続いてはさみツール(消しゴムツールを長押しで出てきます。ショートカットはC)を使って、半円におさまる様に線形パスをカットします。グループ化を解除し、こちらもいらない下半分を削除してください。
 動かしやすいようにSTEP1の半円とグループ化しておきましょう。
動かしやすいようにSTEP1の半円とグループ化しておきましょう。

 石突きが出るように、傘部分を上から4pxほど移動します。
石突きが出るように、傘部分を上から4pxほど移動します。
 これでお題が完成しました!
これでお題が完成しました!

とりあえずアイコンなどの場合は、いかに既存のシェイプを組み合わせて作るかということを考えた方がうまくいきます。 シェイプやアピアランスの扱いや、パスファインダーを身につければ、結構いろいろできる様になりますよ!普段目にするアイコンなども、「どんなシェイプを組み合わせれば作れるかな?」などと考えてみると、かなり引き出しが広がると思いますので…ぜひぜひお試しください!
それではまた!
これからIllustrator始めてみようかなーという人に、実際に作ってみることで「イラレってこんな感じ」ということをほんのりお伝えできればなーと思います!
お題:シンプルアイコン
Illustratorの心のハードル、ペンツール系はほとんど使わないので安心してくださいー
| バージョン | CS5.5 |
|---|---|
| 難易度 | ★☆☆☆☆ |
| 身に付くこと | アピアランス、パスファインダーなど |
初級編:ギア
「いきなり始まんのかよ、不安だよ」という方も、使う機能などはそのつど説明が入りますので大丈夫!のはず…。基礎的な知識は省きますので、「パスって何?」「アンカーポイントって何?」という方は、ウェブデザインレシピさんなどのサイトをご覧になると良いかと思います。
STEP1:ドキュメントを作成
まずはドキュメントを作成します(メニュー > ファイル > 新規作成)。今回はWebやUIなどのデジタル用に、80×80pxのサイズで作成します。以下の様に設定してください。

作業は最低限ツールシェルフ、レイヤーパネル、アピアランスパネル、変形・整列・パスファインダーパネルがあればOKです。ない場合はメニュー > ウインドウから選んで表示させてあげてください。

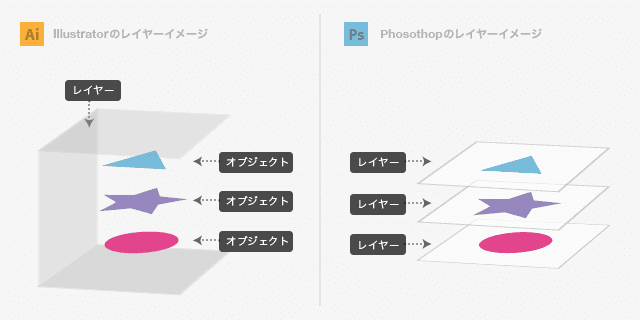
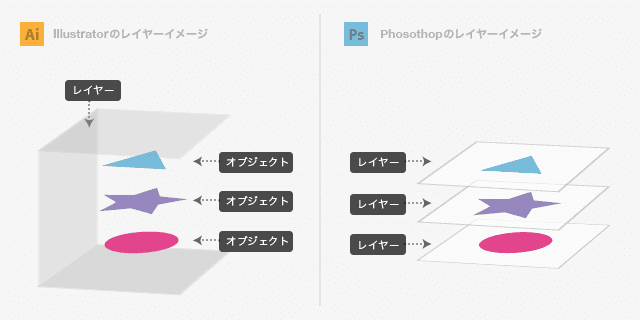
Illustratorのレイヤーについて
IllustratorのレイヤーはPhotoshopのレイヤーとは少し違います。Photoshopのレイヤーは「透明フィルムを重ねる」感じですが、Illustratorはパスやテキストなどの「複数のオブジェクトを含むフォルダ」みたいな感じです。 レイヤーは便宜的に分けるときに使うことが多いです。実作業はレイヤーの中のオブジェクトをいじっていきます。
レイヤーは便宜的に分けるときに使うことが多いです。実作業はレイヤーの中のオブジェクトをいじっていきます。
STEP2:楕円形シェイプを配置
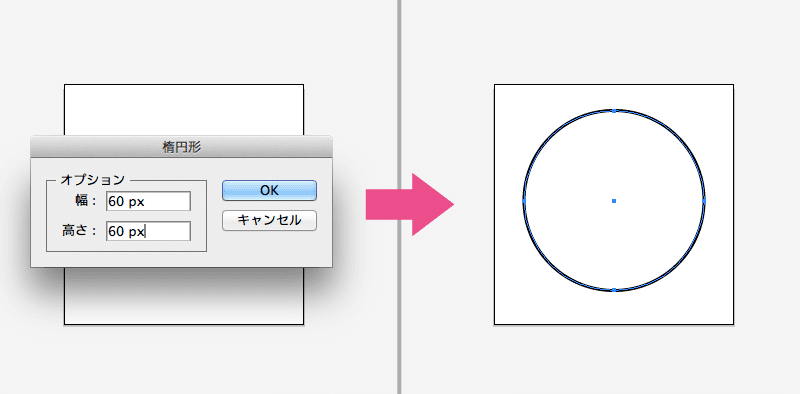
ツールシェルフから楕円形シェイプツールを選択(矩形ツールを長押しすると出てきます。ショートカットだとL)。適当にクリックして、ダイアログから60×60pxの正円を作成します(Siftを押しながらドラッグでも正円を作れます!サイズ調整は変形パネルでできます)。

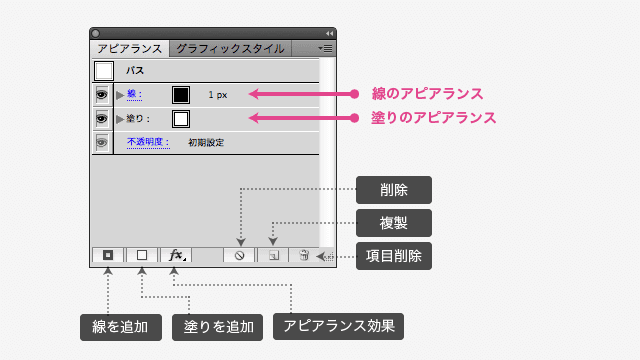
アピアランスについて
アピアランスとは、その名の通りオブジェクトの見た目(appearance)を設定します。できた円を見てみると、中が塗りつぶされていて外側に細いラインが入っていますよね(環境によって違うことがあります)。これはアピアランスがそう設定されているからです。
では、アピアランスパネルを見てみましょう!「線」は黒で1px、「塗り」は白…これが見た目に反映されているワケです。
 塗りや線は一つのオブジェクトに複数設定できます。それぞれ不透明度やスタイルを変えることも可能です。
塗りや線は一つのオブジェクトに複数設定できます。それぞれ不透明度やスタイルを変えることも可能です。fxマークではアピアランス効果を(後から出てきます)つけることが出来ます。オブジェクト自体はもちろん、個別の塗り・線にも効果を与えることが出来ますよ!
とりあえず円のアピアランスを、線:なし、塗り:黒に変更します。色変更は窓をクリックしてスウォッチから選択するか、Siftを押しながらクリックで、ピッカーから色を選んでください。

さらに整列パネルで、アートボードに対して縦横中央に配置しましょう。

STEP3:パスの真ん中をくりぬく
さっきと同じ手順で、もう一つ30×30pxの正円を追加。STEP2で作った円に対して中央に配置します。せっかくなので、ターゲットに合わせて整列してみましょう!
選択ツール(ショートカットはV)で2つのパスを選択(Siftを押しながらクリックで複数選択できます)。整列の基準にしたいオブジェクト(ここではSTEP2の正円)をOption(WinはAlt)を押しながらクリックします。線が太くなったらオブジェクトが基準になっている証拠です。これで整列パネルでSTEP2の円に合わせて整列できます。

整列したら、パスファインダーパネルで「前面オブジェクトで型抜き」をクリック。すると真ん中がくりぬけてドーナツ型に!

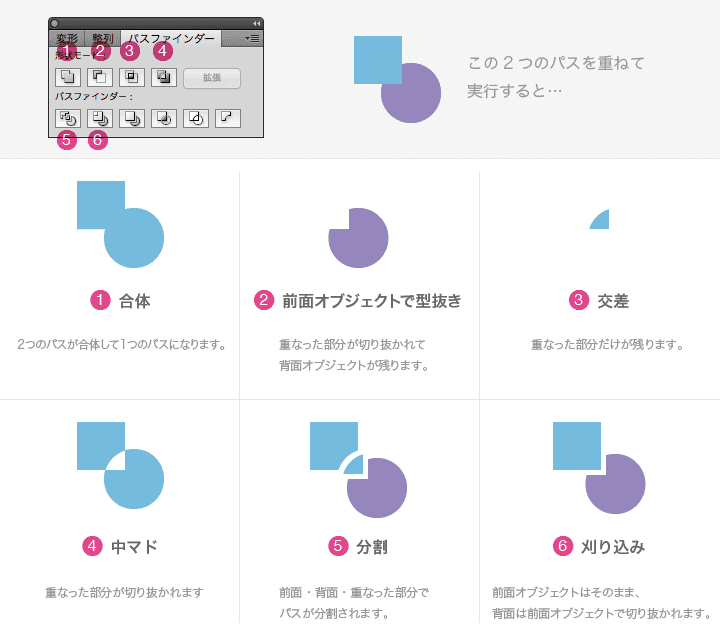
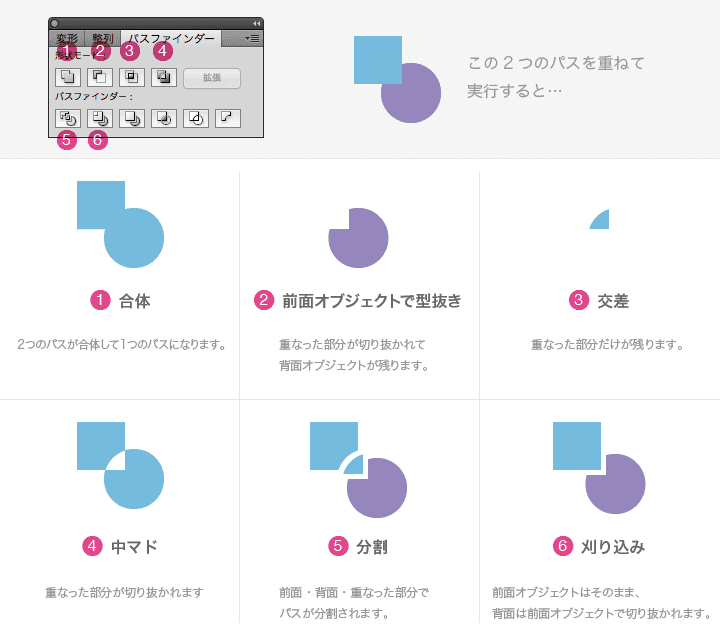
パスファインダーについて
パスファインダーは、二つ以上のパスを使って合体したりくりぬいたり切り出したり…と色々できる機能です。ここではよく使う6つをご紹介。 慣れないと若干ややこしいですが…形を作る上でスーパー便利なので、いろいろ試してみてください!
慣れないと若干ややこしいですが…形を作る上でスーパー便利なので、いろいろ試してみてください!
STEP4:歯車部分を作る
今度は矩形シェイプツール(M)を選択し、16×12pxの長方形を作ります。少し台形にするために、ダイレクト選択ツール(ショートカットはA)で左上のアンカーポイントを選択。2pxほど右に動かします。(←で動きます)右側も同様にして台形を作りましょう!

続いて丸みを持たせます。パスを選択して、アピアランスパネルのアピアランス効果 > スタイライズ > 角を丸くする…を追加しましょう。ダイアログで1pxと入力してください。

この歯車をぐるっと複製していきます。とりあえずSTEP3で作ったパスに対して横中央合わせ、アートボード上部に配置します。
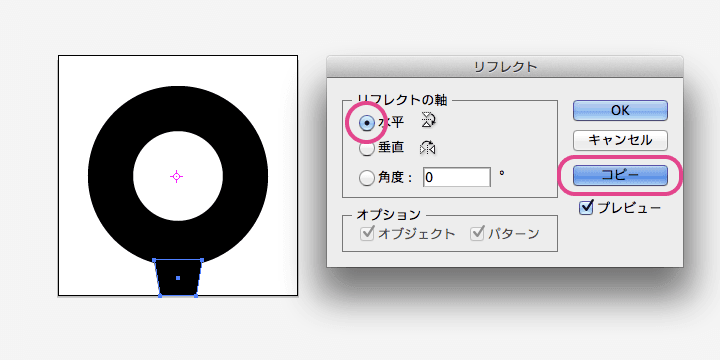
続いてリフレクトツールを選択(O)。 台形パスを選択した状態で、Option(WinはAlt)を押しながら円の中心をクリックします(これで円の中心が反転軸に設定されます)。コピーにチェックを入れて、水平方向に反転でOK。できた二つのパスをグループ化します(両方選択してCommand/Ctrl+G)。

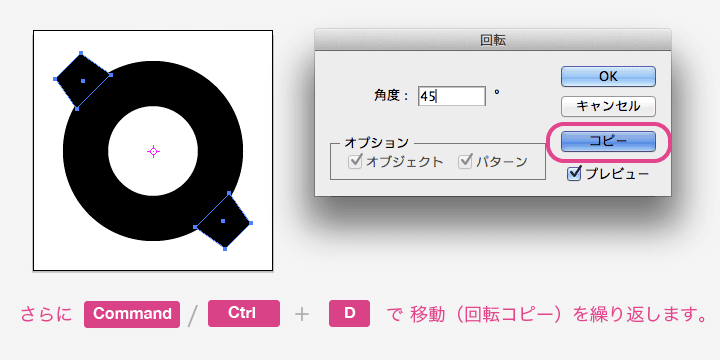
さらにグループを選択した状態で、回転ツールに(ショートカットはR)。Enterを押します。
ダイアログで45°と入力、コピーにチェックを入れてOKすると、回転移動したコピーができるはず!
Command/Ctrl+Dで回転移動が繰り返されるので、ぐるっと囲むようにコピーします。

STEP5:一つのパスにする
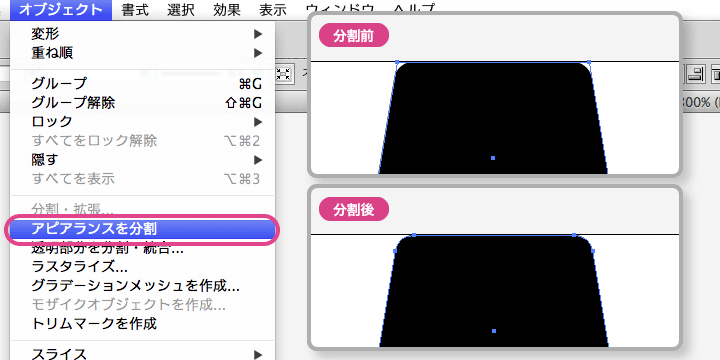
SVGなどで使う用に、一つのパスに合体させます!まず、歯車部分を選びます。メニュー > 編集 > アピアランスの分割を実行して、歯車の角丸をパスに分割します。

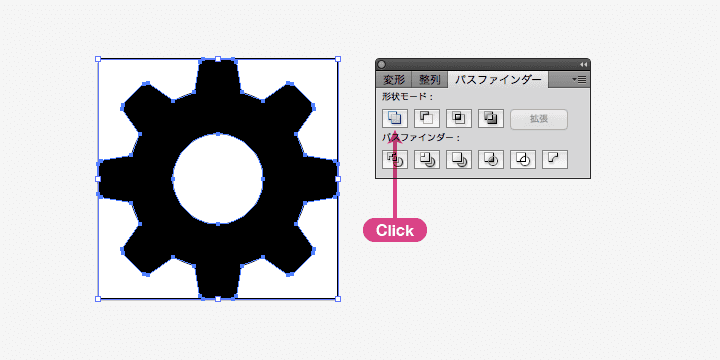
全てのパスオブジェクトを選択して、パスファインダーパネルで「合体」を選びます。これでギアのアイコン完成です!

パスファインダーと複合シェイプ
パスファインダーで合体すると、残念ながらCommand+Z以外に戻る術がありません…。これに対して複合シェイプという方法があります。これだと結合はされるものの、後から解除が効きます!
 戻れないのは不安だよ…という方は、複合シェイプやグループ化にしておいて、本決まりになってから合体させると良いかと思います!
戻れないのは不安だよ…という方は、複合シェイプやグループ化にしておいて、本決まりになってから合体させると良いかと思います!

中級編:メダル
なんとなーく作り方の雰囲気が分かったところで、今度はメダルを作ってみます。アピアランス効果をもう少し便利に使ってみましょう!とりあえず作業がしやすいようにレイヤーを追加して、先ほど作ったギアのレイヤーをロック+非表示にしてください。

STEP1
48×48pxの正円を作ります。STEP2
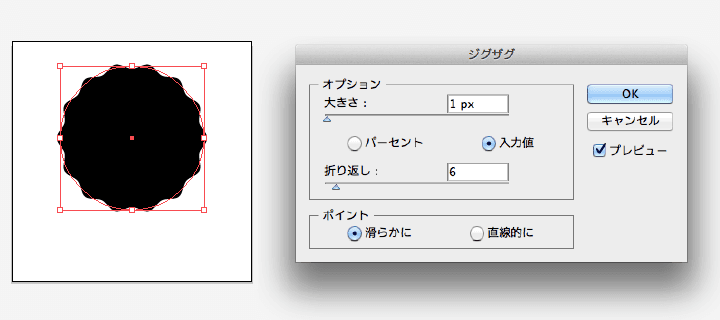
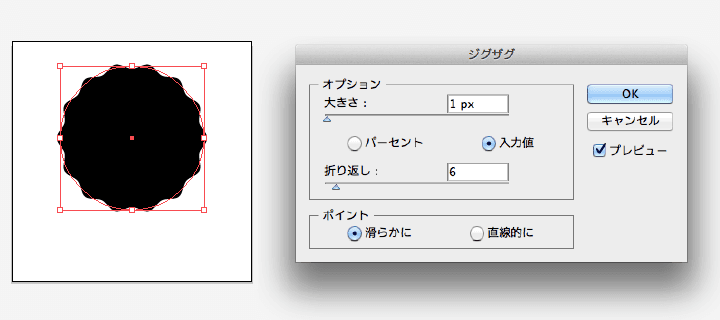
アピアランスパネルで アピアランス効果 > パスの変形 > ジグザグを選択。こんな感じに設定します。ジグザグしたら、メニュー > オブジェクト >アピアランスを分割をしてください!

さらに30×30pxの正円を作って、アピアランスを下のように設定。

メニュー > オブジェクト > 分割・拡張を実行して、グループ化を解除します。続いてジグザグにしたパスの縦横中央に配置して、パスファインダーの前面オブジェクトで型抜き。出来たオブジェクトをアートボードに上揃えで配置しましょう!
STEP3
続いて、18×36pxの矩形を作成。縦方向の真ん中にアンカーポイントを作りたいので、直線ツール(¥)で縦方向の線形パスを適当に作ります(長さは長方形より長めにしてください)。作った線を長方形の中心にそろえて、パスファインダーの分割をクリック。そのまま合体をクリックします。

ダイレクト選択ツール(A)で下側にできたアンカーポイントを選択し、上に8px動かします。リボンっぽいですね!

STEP4
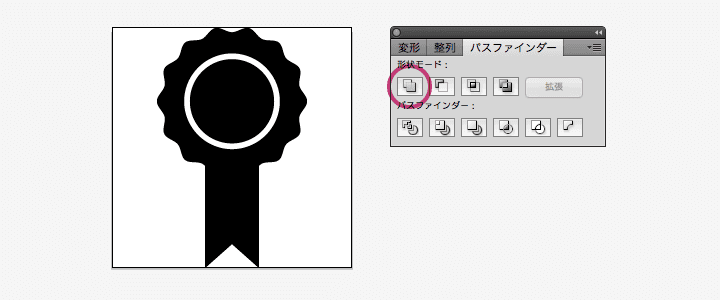
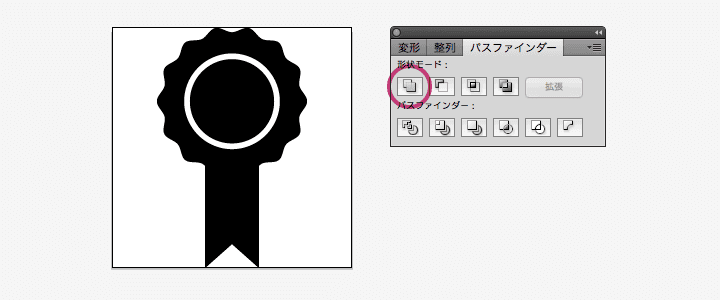
リボンをジグザグの横方向中央、アートボードの下に合わせて配置して、パスファインダーパネルでジグザグと合体します。これでメダル完成!
上級編:お天気アイコン
今までで何となくアイコンづくりの流れが分かってきた…かもしれないですね!続いてはお天気アイコンを作ってみます。まずはどんな感じで作れば出来るかな?と頭で考えてみてからチャレンジしてみてください!
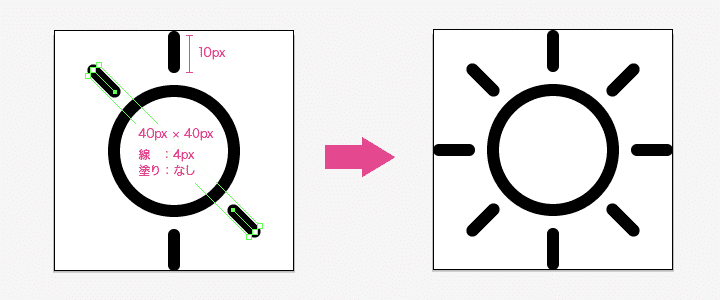
太陽
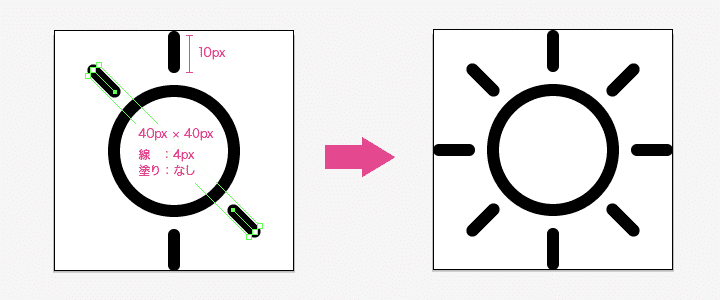
これは簡単。円のシェイプを配置して、ラインツールで作った線形パスでぐるっと囲めばOK。
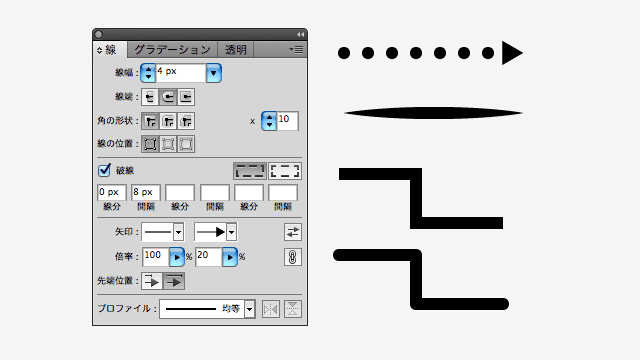
線の設定
太陽のアイコンは、アピアランスに線を設定して「ラインアイコン」っぽくしてみました。線のアピアランスはいろいろ設定が出来ます。線の先端を丸くしたり、矢印をつけたり、角の結合を丸くしたり、破線にしたり…意外と演出の幅が広いです。
 このリュートリアルのお天気アイコンでは、アイコンに丸みをつけるために丸型線端・ラウンド結合を使ったりしています。一見面倒そうなことも、線の設定を使いこなせば簡単に出来たりするので…いろいろ試してみてください!
このリュートリアルのお天気アイコンでは、アイコンに丸みをつけるために丸型線端・ラウンド結合を使ったりしています。一見面倒そうなことも、線の設定を使いこなせば簡単に出来たりするので…いろいろ試してみてください!
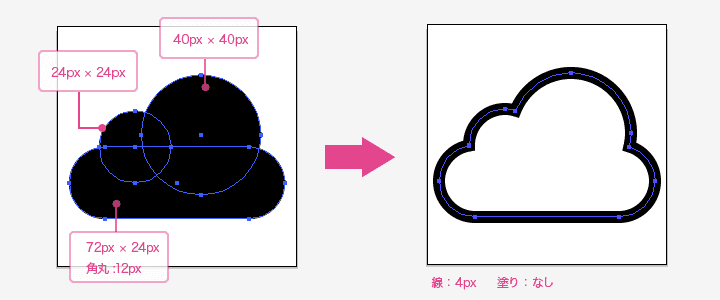
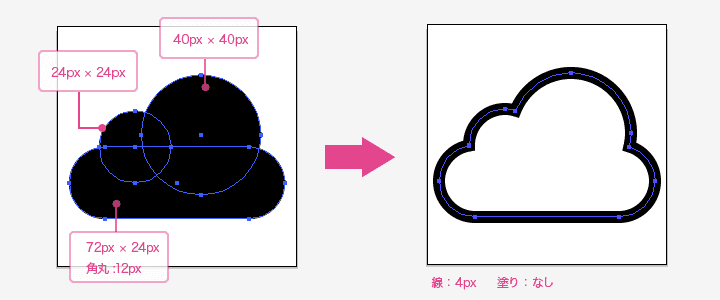
雲
何となく複雑そうに見えて簡単です。大きさの違う円と、角丸シェイプを作って合体。アピアランスで塗り:なし、線を4pxに設定すれば完成です。
傘
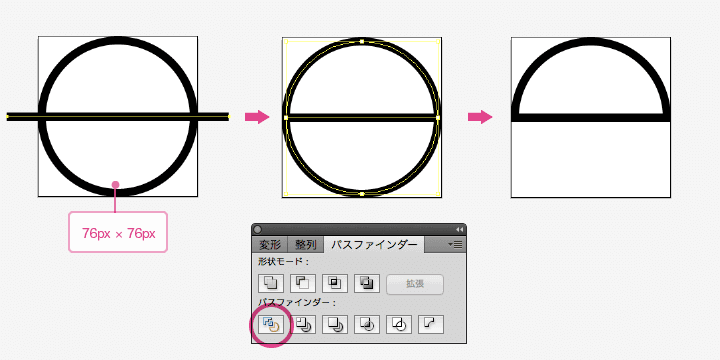
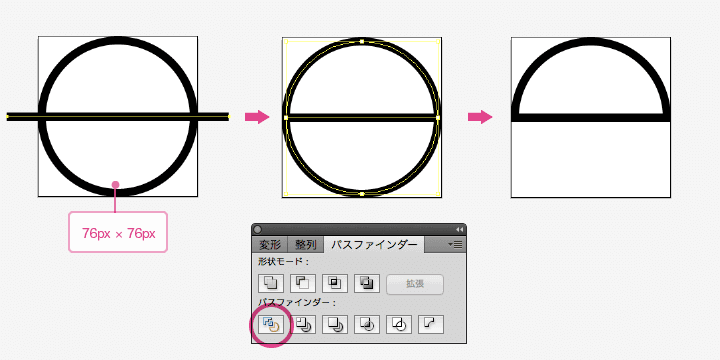
これが一番ややこしいので、ステップに分けていきましょう!STEP1
76×76pxの正円シェイプを作成します。横向きの直線を追加して、縦方向中心に揃えてからパスファインダーの分割で円を横半分にします。 自動的にグループ化されているので、Command/Ctrl+Shift+Gグループを解除。さらに下半分を消去してください。
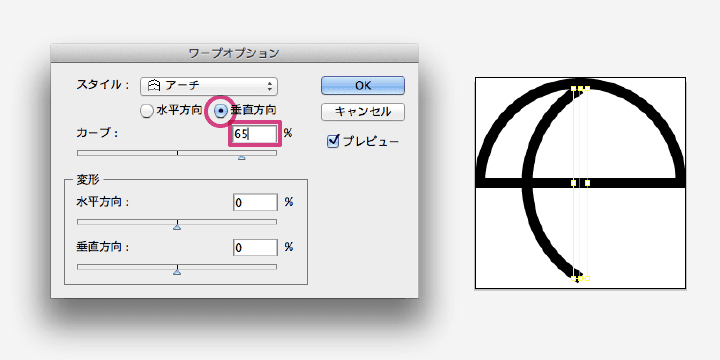
STEP2
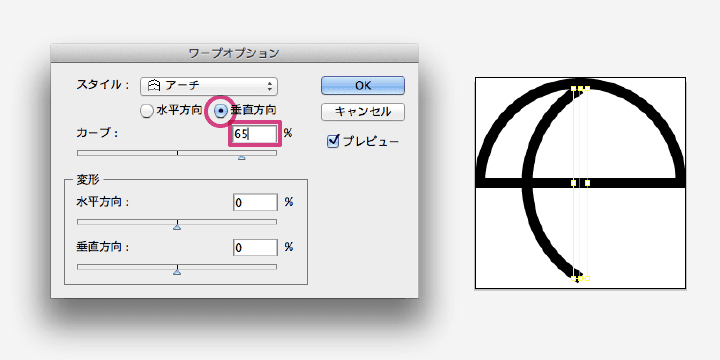
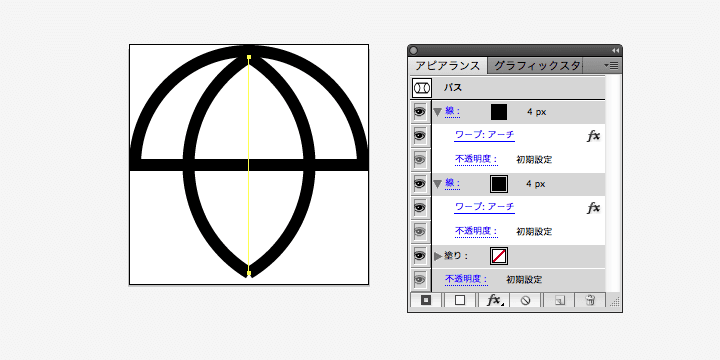
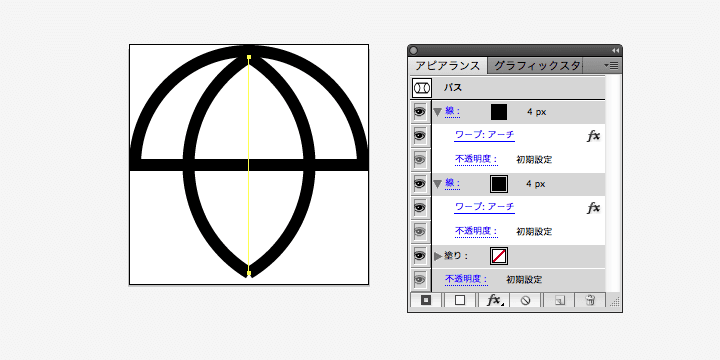
縦方向に72pxの線形パスを追加して、中央に配置。線だけを選択して、アピアランス効果 > ワープ > アーチを選びます。垂直方向へ65%で設定しましょう。 もう一つ線のアピアランスを追加します(新規線を作成)。追加した線にも同様にアーチを適用し、今度は垂直方向-65%に設定。できたらアピアランスを分割しておきます。
もう一つ線のアピアランスを追加します(新規線を作成)。追加した線にも同様にアーチを適用し、今度は垂直方向-65%に設定。できたらアピアランスを分割しておきます。
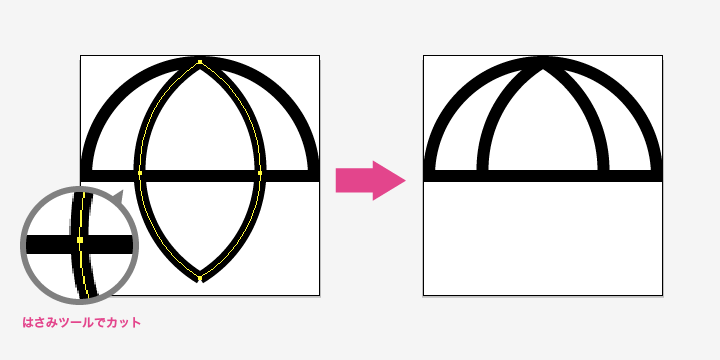
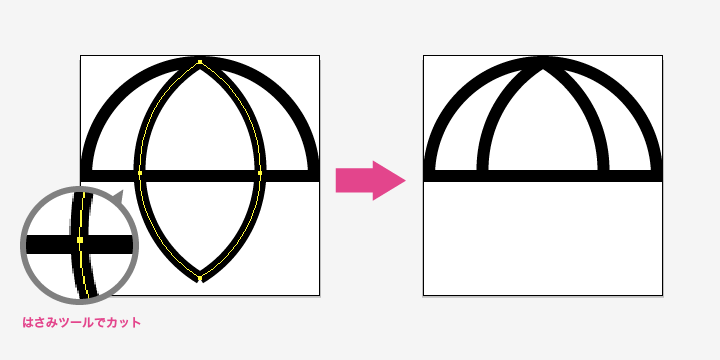
 続いてはさみツール(消しゴムツールを長押しで出てきます。ショートカットはC)を使って、半円におさまる様に線形パスをカットします。グループ化を解除し、こちらもいらない下半分を削除してください。
続いてはさみツール(消しゴムツールを長押しで出てきます。ショートカットはC)を使って、半円におさまる様に線形パスをカットします。グループ化を解除し、こちらもいらない下半分を削除してください。
 動かしやすいようにSTEP1の半円とグループ化しておきましょう。
動かしやすいようにSTEP1の半円とグループ化しておきましょう。
STEP3
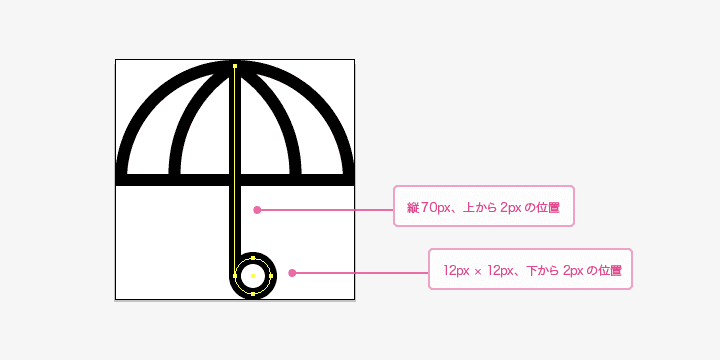
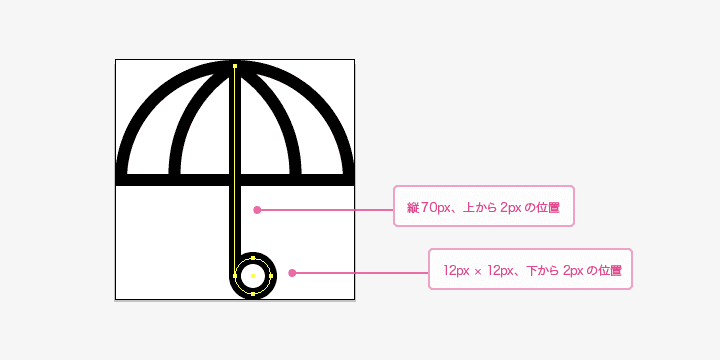
骨と持ち手を作ります。まずは縦の線形パスと小さな円を作成。線形パスをアートボードの中心に合わせて、円は線に対して左合わせに整列します。
STEP4
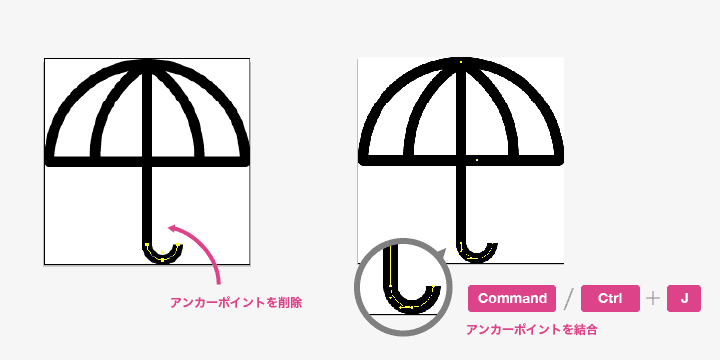
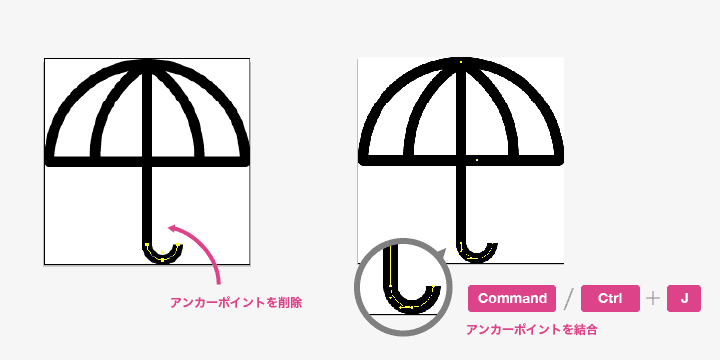
円の上部のアンカーポイントを選択して削除します。線形パスの下側と円の左側のアンカーポイントを選択して、メニューのオブジェクト > パス > 連結(またはCtrl+J)でアンカーポイントを結合します。線のアピアランスは先端:丸にしておいてください。 石突きが出るように、傘部分を上から4pxほど移動します。
石突きが出るように、傘部分を上から4pxほど移動します。
STEP5
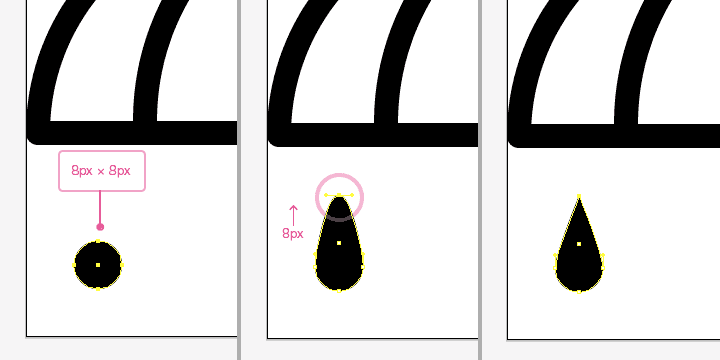
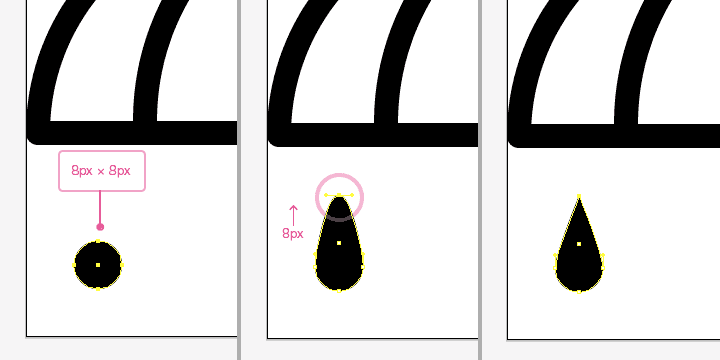
しずくを作ります。小さな円を作成して上のアンカーポイントを移動。アンカーポイントの切り替えツールに変更して(Sift+Sift)移動したアンカーポイントをクリックすればOKです。 これでお題が完成しました!
これでお題が完成しました!
まとめ
できましたでしょうか…。とりあえずアイコンなどの場合は、いかに既存のシェイプを組み合わせて作るかということを考えた方がうまくいきます。 シェイプやアピアランスの扱いや、パスファインダーを身につければ、結構いろいろできる様になりますよ!普段目にするアイコンなども、「どんなシェイプを組み合わせれば作れるかな?」などと考えてみると、かなり引き出しが広がると思いますので…ぜひぜひお試しください!
それではまた!
